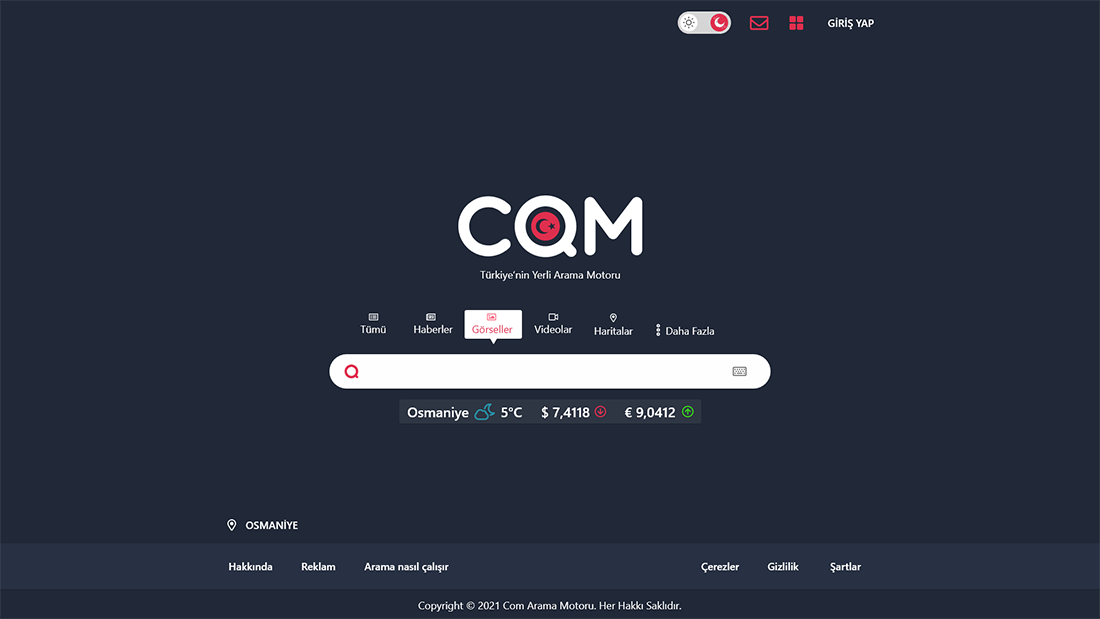
Web arayüzü, bir kullanıcının bir web sitesine veya web uygulamasına erişebilmesi için kullandığı grafik kullanıcı arayüzüdür. Bir web arayüzü, kullanıcının web sayfası veya uygulama üzerinde etkileşimde bulunmasına, veri girişi yapmasına veya web sitesindeki veya uygulamadaki özellikleri kullanmasına olanak tanır.
Bir web arayüzü, genellikle HTML, CSS ve JavaScript gibi web teknolojileri kullanılarak oluşturulur. Bu teknolojiler, web sayfaları ve uygulamaları için etkileşimli özellikler ve dinamik içerik oluşturmayı mümkün kılar. Web arayüzleri, mobil cihazlar gibi farklı platformlarda kullanılabilir ve kullanıcıların kolayca erişebilmesi için responsive tasarıma sahip olabilir.
Web arayüzleri, kullanıcıların bir web sitesi veya uygulama üzerindeki deneyimlerini geliştirmek için tasarlanabilir. Bu amaçla, kullanıcı arayüzleri tasarımı, kullanıcı deneyimi (UX) ve kullanılabilirlik prensipleri gibi faktörler göz önünde bulundurulur. İyi tasarlanmış bir web arayüzü, kullanıcıların web sitesi veya uygulamayı daha kolay ve keyifli kullanmalarını sağlayabilir.
Web Arayüz Tasarım Araçları Nedir?
Web arayüzü tasarım araçları, kullanıcı arayüzleri ve web siteleri için tasarım yapmak için kullanılan yazılımlardır. Bu araçlar, tasarımcıların web sayfaları ve uygulamaları için estetik, işlevsel ve kullanıcı dostu arayüzler oluşturmasına yardımcı olur.
İşte en popüler web arayüzü tasarım araçlarından bazıları:
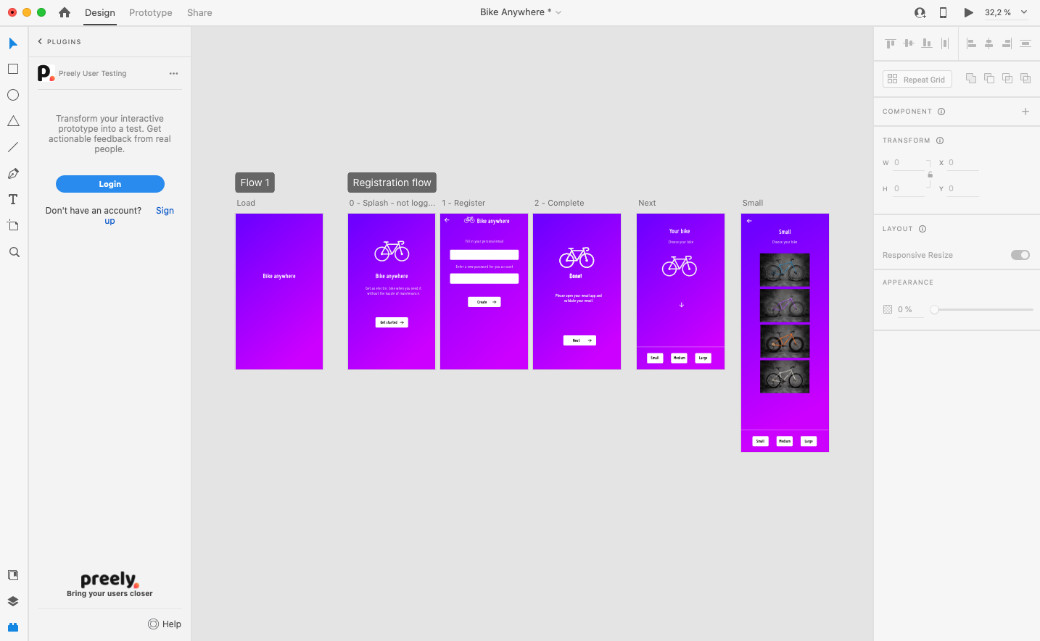
- Figma: Hem kullanıcı arayüzü hem de işbirliği özellikleri sunan bir bulut tabanlı tasarım aracıdır.
- Sketch: Yalnızca Mac OS’ta çalışan ve kullanıcı arayüzü ve mobil uygulama tasarımına odaklanan bir vektör tabanlı tasarım aracıdır.
- Adobe XD: Adobe Creative Suite’un bir parçası olan ve kullanıcı arayüzü tasarımı, prototipleme ve işbirliği özellikleri sunan bir tasarım aracıdır.
- InVision Studio: Kullanıcı arayüzü ve prototipleme özellikleri sunan bulut tabanlı bir tasarım aracıdır.
- Canva: Kullanıcı arayüzü, sosyal medya grafikleri ve diğer tasarım projeleri için geniş bir şablon yelpazesi sunan bulut tabanlı bir tasarım aracıdır.
- Webflow: Kodlama bilgisi olmadan web siteleri oluşturmak için kullanılan bir tasarım aracıdır. Kullanıcı arayüzü tasarımı, prototip oluşturma ve web sitesi geliştirme özellikleri sunar.
Bu araçların birçoğu ücretli veya abonelik tabanlıdır, ancak ücretsiz deneme sürümleri sunabilirler. Tasarım aracı seçerken, kullanım kolaylığı, işlevsellik, işbirliği özellikleri ve fiyat gibi faktörleri göz önünde bulundurmak önemlidir.
Web Arayüz Tasarım Kuralları Nelerdir?
Arayüz tasarımı, kullanıcıların bir uygulama veya web sitesi gibi bir ürünle etkileşim kurmasını sağlayan görsel bir arayüz oluşturma sürecidir. Arayüz tasarımı, kullanıcı deneyimini geliştirmek, kullanıcıların görevleri daha kolay tamamlamalarına yardımcı olmak ve bir ürünün kullanımını daha kolay hale getirmek için birtakım kurallar ve ilkeler içerir. İşte bazı temel arayüz tasarımı kuralları:
- Basitlik: Arayüzlerin sade ve anlaşılır olması gerekir. Kullanıcılar, bir uygulama veya web sitesiyle etkileşim kurarken karşılaştıkları işlevleri kolayca anlamalı ve kullanabilmelidir.
- Tutarlılık: Arayüzdeki farklı öğelerin birbiriyle tutarlı olması gerekir. Kullanıcılar, bir kez öğrendikleri bir işlevi her zaman aynı şekilde kullanabilmelidirler.
- Navigasyon: Kullanıcılar, bir uygulama veya web sitesinde gezinmeyi kolayca yapabilmelidirler. Bu nedenle, arayüz tasarımı, kullanıcıların gezinme işlemini basit ve doğal hale getirmelidir.
- Renkler: Renkler, arayüzün kullanımını kolaylaştırmak ve kullanıcı deneyimini iyileştirmek için kullanılabilir. Renkler, farklı öğeleri vurgulamak, önemli bilgileri belirtmek ve kullanıcılara yol göstermek için kullanılabilir.
- Okunabilirlik: Arayüz tasarımında yazıların okunabilirliği çok önemlidir. Yazılar yeterince büyük ve kolay okunabilir olmalıdır.
- Görsel Hierarşi: Arayüz tasarımı, farklı öğelerin önem sırasını belirleyen bir görsel hiyerarşi içermelidir. Örneğin, bir düğme ya da bir bağlantı, diğer öğelerden daha belirgin bir şekilde gösterilebilir.
- Kullanıcı testi: Arayüz tasarımı, kullanıcıların geri bildirimlerine dayalı olarak sürekli olarak geliştirilmelidir. Kullanıcı testleri, arayüzün kullanıcı dostu ve kolay anlaşılır olmasını sağlayabilir.
Bu arayüz tasarımı kuralları, kullanıcıların ürünleri daha kolay kullanmalarını sağlayabilir ve kullanıcı deneyimini iyileştirebilir. Ancak, bu kurallar, belirli bir projenin ihtiyaçlarına ve hedef kitlesine göre uyarlanabilir.